Statamic Blade Pagination
October 16th, 2022
There are more options to create Statamic Blade Pagination:
Entry::query() => Laravel Pagination
Statamic::tag() => Statamic Pagination: simple with auto_links or custom
1. using Laravel Pagination
with Entry::query()
If you retrieve data from Statamic CRM with Entry Query Builder, you get an instance of Laravel's Paginator. You can display pagination results, just like you would in Laravel app.
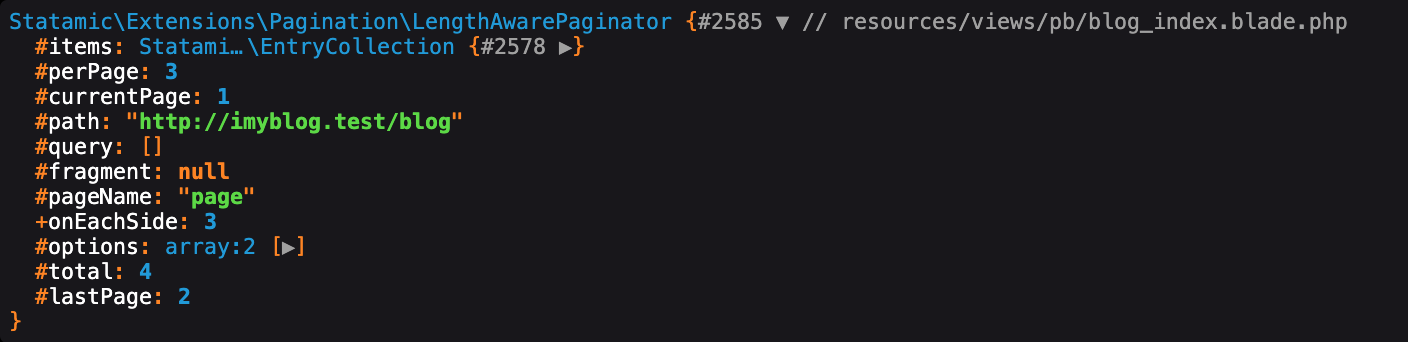
1@php 2 $blog_posts = \Statamic\Facades\Entry::query() 3 ->where('collection', 'blog') 4 ->paginate(3); 5 dump($blog_posts); 6@endphp 7 8<div class="max-w-7xl mx-auto px-4 my-20"> 9 <div class="grid grid-cols-3 gap-12 relative">10 @foreach($blog_posts as $post)11 <x-post_card :post="$post" />12 @endforeach13 </div>14 {{-- Laravel's pagination links --}}15 <div class="my-16">{{ $blog_posts->links() }}</div>16</div>
2. using Statamic Pagination
with Statamic::tag()
If you retrieve data from Statamic CRM with Statamic::tag(), you get array of prepared data for pagination. Then you can use simple pagination with auto_links or you can manually create custom pagination links.
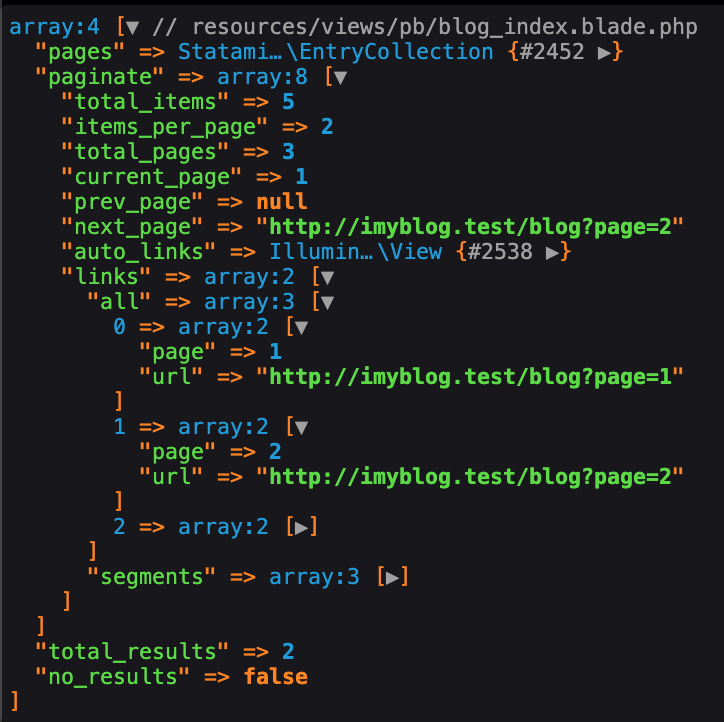
1$blog_posts = Statamic::tag('collection:blog')2 ->paginate(3)->as('pages')3 ->fetch();4 5dd($blog_posts);
2.1 simple statamic pagination with auto_links
Display results and links separately. You can style it inline:
1 <style> 2 ul.pagination { 3 display: flex; 4 } 5 ul.pagination li { 6 margin: 0 5px; 7 } 8 </style> 9 10@foreach($blof_posts['pages'] as $page)11 <li>{{ $page->title }}</li>12@endforeach13 14{{-- Simple pagination with auto_links: Next & Previous Button --}}15<div>{{$blog_posts['paginate']['auto_links']}}</div>
2.2 custom statamic pagination
Link Previous / Next:
if prev_page === null make Previous a <span> otherwise link <a href="">
if next_page === null make Next a <span> otherwise link <a href="">
Pages links:
loop through ...
display link with <a href="">
1<div class="flex items-center gap-2 my-6"> 2 {{-- PREVIOUS LINK --}} 3 @if($blog_posts['paginate']['prev_page'] == null) 4 <span class="text-gray-500">Previous</span> 5 @else 6 <a href="{{$blog_posts['paginate']['prev_page']}}" class="hover:text-cyan-600">Previous</a> 7 @endif 8 9 {{-- LINKS --}}10 @foreach ($blog_posts['paginate']['links']['all'] as $link)11 <div class="flex items-center justify-center w-7 h-7 rounded-full hover:bg-cyan-20012 @if($blog_posts['paginate']['current_page'] === $link['page']) bg-cyan-200 @endif13 ">14 <a href="{{$link['url']}}">{{ $link['page']}}</a> 15 </div>16 @endforeach17 18 {{-- NEXT LINK --}}19 @if($blog_posts['paginate']['next_page'] == null)20 <span class="text-gray-500">Next</span>21 @else22 <a href="{{$blog_posts['paginate']['next_page']}}" class="hover:text-cyan-600">Next</a>23 @endif24</div>