Statamic Search and Laravel Blade
April 26th, 2023
Help your visitors find what they're looking for on your website with Statamic Search and Laravel Blade.
Built-in local Statamic Search:
uses JSON to store key/value pairs,
mapping fields to the content IDs they belong to.
lacks advanced features like weighting and relevance matching,
very simple to start with
uses indexes to speed up the search query
How to make a search with Statamic?
form with input in the menu bar with
action="/search"and inputname="q"
1<form action="/search" class="flex gap-1 items-center">2 @csrf3 <input name="q" type="text" class="rounded-lg text-sm text-stone-800 bg-stone-100 focus:border-cyan-300 px-2 py-1">4 <svg fill="none" viewBox="0 0 24 24" stroke-width="1.8" stroke="currentColor" class="text-cyan-300 w-6 h-6">5 <path stroke-linecap="round" stroke-linejoin="round" d="M21 21l-5.197-5.197m0 0A7.5 7.5 0 105.196 5.196a7.5 7.5 0 0010.607 10.607z" />6 </svg>7</form>make a route for that action in
web/routes.phpRoute::statamic()accepts as first argument url, as second template name, as 3rd array of data(you could also do it with basic Laravel routes; Route::get())
1Route::statamic('search', 'base.search');search template in
views/base/search.blade.php
1@extends('base.layout') 2 3@section('template') 4 {{-- @dd($get['q']) --}} 5 6 <div class="bg-black text-white"> 7 <div class="mx-auto max-w-5xl px-8 pt-32 pb-20 text-6xl sm:text-7xl font-semibold text-center"> 8 <div class="text-3xl">search results for</div> 9 <div class="mx-auto bg-gradient-to-r from-pink-300 to-cyan-300 text-transparent bg-clip-text w-fit">"{{ $get['q'] }}"</div>10 </div>11 12{{-- ToDo: show search results --}}13 14 </div>15@endsectionlayout needs
@yield('template')get search results and display them
get search results with Statamic::tag('search:results')
loop through search results with @forelse @empty
1@php 2 $search_results = Statamic::tag('search:results')->fetch(); 3@endphp 4 5@extends('base.layout') 6 7@section('template') 8 {{-- @dd($get['q']) --}} 9 10 <div class="bg-black text-white py-8 px-8 text-center">11 <div class="mx-auto max-w-5xl px-8 pt-32 pb-20 text-6xl sm:text-7xl font-semibold">12 <div class="text-3xl leading-relaxed">search results for</div>13 <div class="mx-auto bg-gradient-to-r from-pink-300 to-cyan-300 text-transparent bg-clip-text w-fit">"{{ $get['q'] }}"</div>14 </div>15 16 <div class="flex flex-col gap-8 max-w-2xl mx-auto">17 @forelse ($search_results as $post)18 <x-post_card_simple :post="$post" />19 @empty20 <div>No results found.</div>21 @endif22 </div>23 24 </div>25@endsectionSearch configuration in
config/statamic/search.phpdefine search indexes, where you want to search and on which fields
options for driver:
local(for statamic build in search)
options for searchables are:
allcollection:{collection handle}taxonomy:{taxonomy handle}assets:{container handle}users
1'indexes' => [ 2 3 'default' => [ 4 'driver' => 'local', 5 'searchables' => 'collection:blog', 6 // 'searchables' => ['collection:blog', 'collection:news'] 7 'fields' => ['title', 'pb'], 8 ], 9 10 ],update indexes in command line
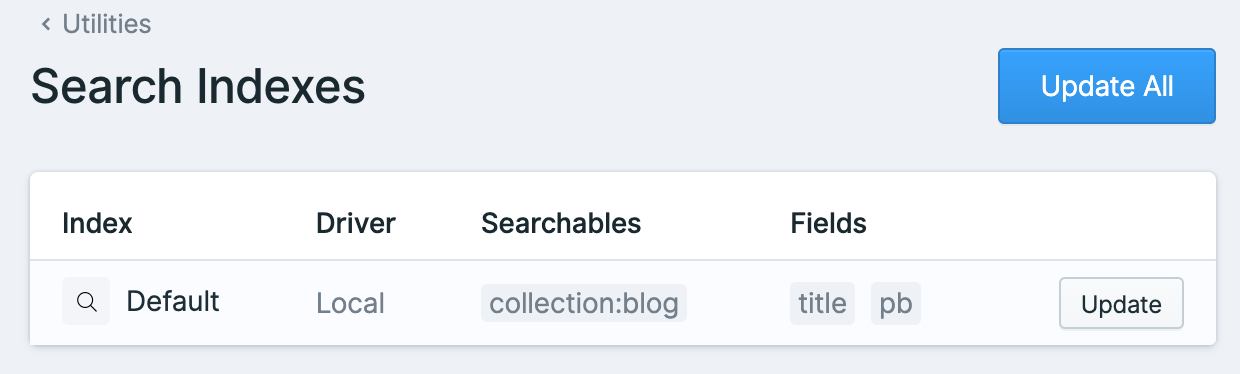
1# Update all indexes2php please search:update3 4# Update a specific index5php please search:update nameor update indexes in statamic control panel -> Utilities -> Search -> Update