Gradient Border, Blur Border with TailwindCSS
November 7th, 2022
Let's make these lovely blur and gradient borders with Tailwind.
1
1
1
Final code
1 <div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black"> 2 <div class="relative"> 3 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 4 <div class="absolute inset-0 rounded-md translate-x-2 -translate-y-2 bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div> 5 </div> 6 <div class="relative"> 7 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 8 <div class="absolute -inset-1 rounded-md bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div> 9 </div>10 <div class="relative">11 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div>12 <div class="absolute -inset-1 rounded-md blur-md bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div>13 </div>14</div>How to make gradient shadow border with Tailwind
Let's make a grid first with
grid grid-cols-3 gap-12, place it on the center horizontally withmx-autoand set max width of the grid withmax-w-xl.
1<div class="max-w-xl mx-auto">2 <div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black ">3 <div class="p-16">1</div>4 <div class="p-16">1</div>5 <div class="p-16">1</div>6 </div>7</div>place another div inside of first grid element, position it behind with position
absolute inset-0 -z-10and apply background gradient.
1<div class="max-w-xl mx-auto"> 2 <div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black"> 3 <div class="relative"> 4 <div class="border border-gray-400 rounded-md p-16 relative z-20">1</div> 5 <div class="absolute inset-0 z-10 bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 rounded-md"></div> 6 </div> 7 <div class="">1</div> 8 <div class="">1</div> 9 </div>10</div>
move div with bg gradient to the right and above with
translate-x-2 -translate-y-2
1<div class="max-w-xl mx-auto"> 2 <div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black"> 3 <div class="relative"> 4 <div class="border border-gray-400 rounded-md p-16 relative z-20">1</div> 5 <div class="absolute inset-0 z-10 translate-x-2 -translate-y-2 bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 rounded-md"></div> 6 </div> 7 <div class="">1</div> 8 <div class="">1</div> 9 </div>10</div>
add
bg-whiteto the div in front (currently there is no background set, so it is transparent and you see background color of an element behind it)
1<div class="max-w-xl mx-auto"> 2 <div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black"> 3 <div class="relative"> 4 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 5 <div class="absolute inset-0 z-10 translate-x-2 -translate-y-2 bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 rounded-md"></div> 6 </div> 7 <div class="">1</div> 8 <div class="">1</div> 9 </div>10</div>
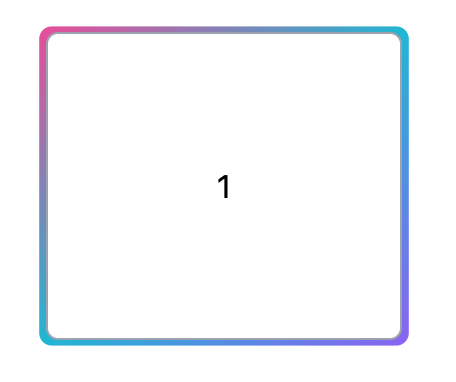
How to make gradient border with Tailwind
1<div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black"> 2 <div class="relative"> 3 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 4 <div class="absolute inset-0 rounded-md translate-x-2 -translate-y-2 bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div> 5 </div> 6 <div class="relative"> 7 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 8 <div class="absolute -inset-1 rounded-md bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div> 9 </div>10</div>
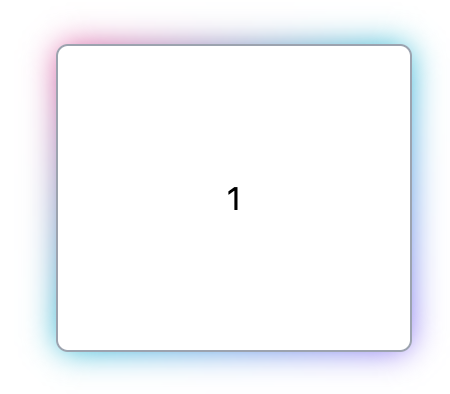
How to make gradient blur border Tailwind
1<div class="my-20 grid grid-cols-3 text-center gap-12 px-6 text-black"> 2 <div class="relative"> 3 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 4 <div class="absolute inset-0 rounded-md translate-x-2 -translate-y-2 bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div> 5 </div> 6 <div class="relative"> 7 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div> 8 <div class="absolute -inset-1 rounded-md bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div> 9 </div>10 <div class="relative"> 11 <div class="border border-gray-400 rounded-md bg-white p-16 relative z-20">1</div>12 <div class="absolute -inset-1 rounded-md blur-md bg-gradient-to-br from-pink-500 via-cyan-500 to-violet-500 z-10"></div>13 </div>14</div>
Laravel, Php
Multiple Users in Statamic with Solo License 06-23
Redirect back to previous page after login with Laravel Fortify 05-23
Get all recurring dates between 2 dates 04-23
Statamic Search and Laravel Blade 04-23