Statamic Navigation with Blade
November 24th, 2022
Options to create statamic navigation:
Statamic::tag('nav:collection:pages')
Statamic::tag('nav:main_menu')
Statamic Navigation: all pages included in nav
1<div class="flex gap-8">2 @foreach (Statamic::tag('nav:collection:pages')->params(['include_home' => true])->sort('order')->fetch() as $entry)3 <a href="{{ $entry['url']->value() }}" class="text-lg tracking-wider @if($entry['is_parent'] || $entry['is_current']) font-semibold text-cyan-300 @endif">{{ $entry['title']->value() }}</a>4 @endforeach5</div>Custom Statamic Navigation: if you don't want all pages included in nav
Create a new Navigation in Statamic control panel with title Main Menu and handle main_menu
Configure Navigation:
choose which collections will you link to navigation (Collection: Pages)
expect root page (no, our link to home will be our logo)
define max depth (1)
Add Nav Item -> Link to entry: (Blog) or Link to URL (outside url, if you need)
Get links
1@php2 $links = Statamic::tag('nav:main_menu')->fetch();3 dd($links);4@endphpShow links in menu
Difference between Statamic::tag('collection:pages') and Statamic::tag('nav:collection:pages')
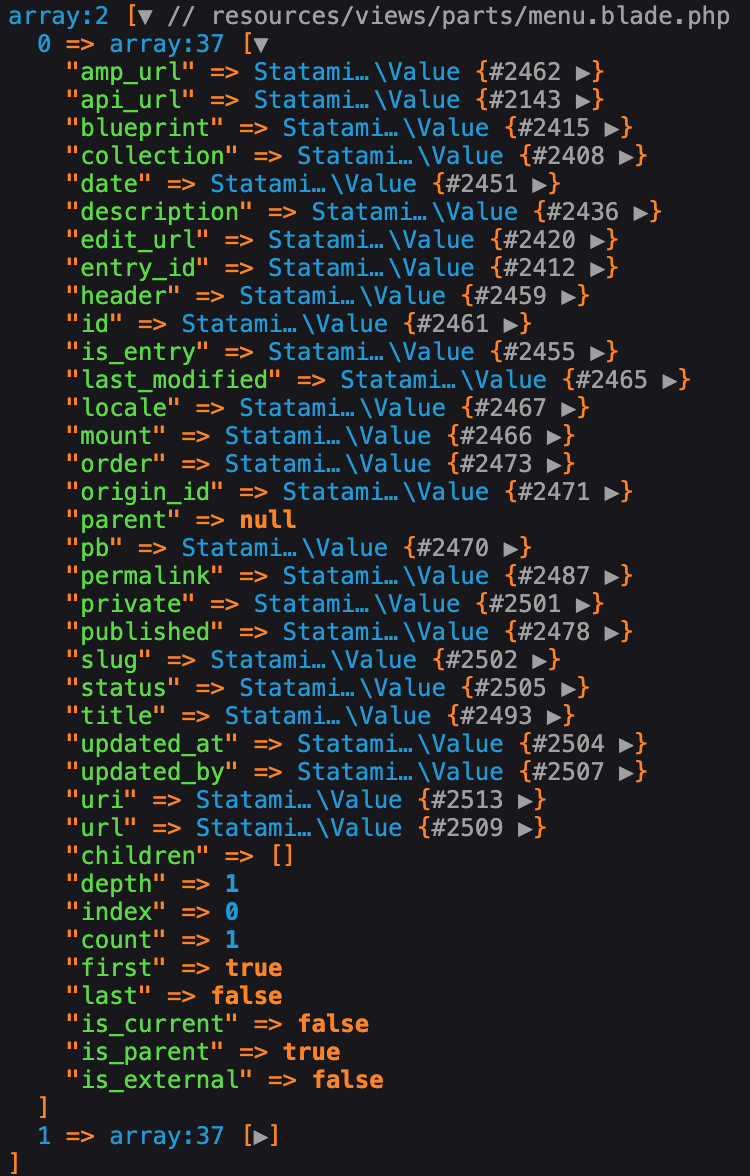
With nav tag you get more useful info for building navigation:
is_current
is_parent
first, last
count, index
children, depth
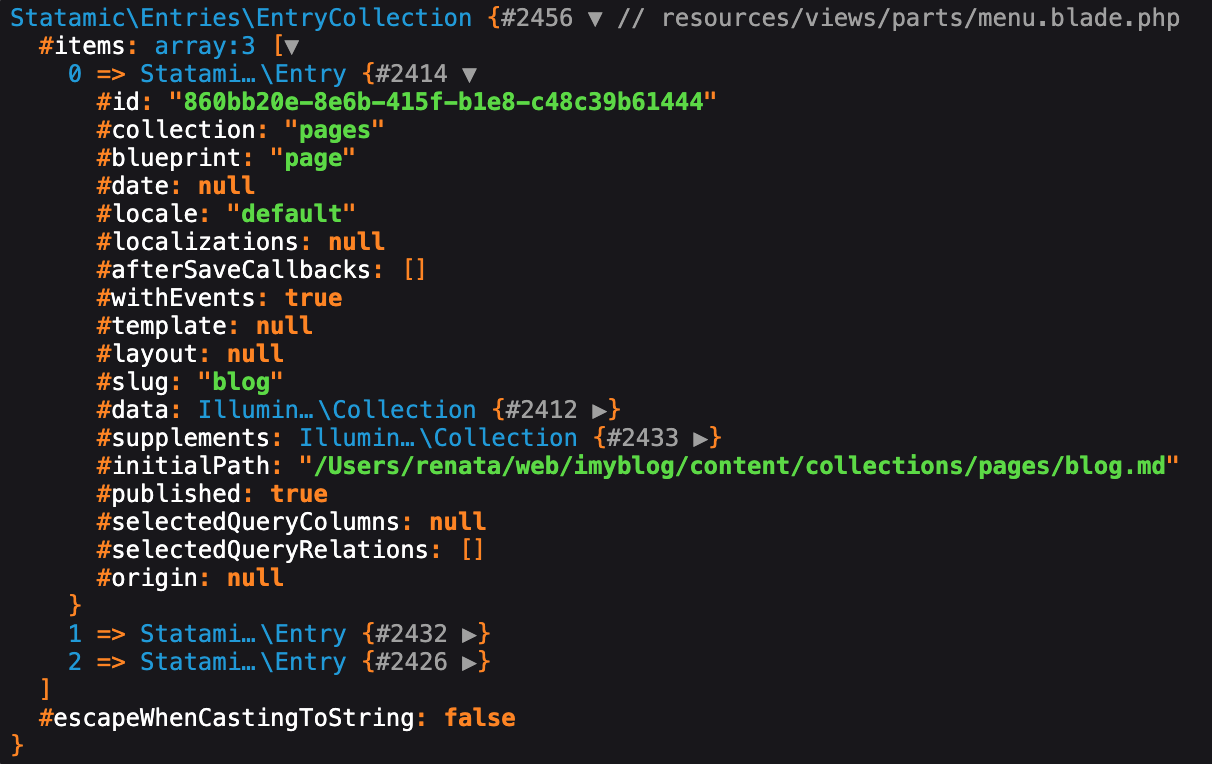
Without nav tag, you get only basic entry data.
Statamic::tag('nav:collection:pages')
1$menu = Statamic::tag('nav:collection:pages')->fetch();2dd($menu);
Statamic::tag('collection:pages')
1$menu = Statamic::tag('collection:pages')->fetch();2dd($menu);
Related Posts
Laravel, Php
Multiple Users in Statamic with Solo License 06-23
Redirect back to previous page after login with Laravel Fortify 05-23
Get all recurring dates between 2 dates 04-23
Statamic Search and Laravel Blade 04-23